Selama menggunakan Google Workspace, pernahkah Anda merasa ingin menambahkan fitur tertentu agar pekerjaan semakin mudah. Namun sayangnya, tidak pernah ada satu produk yang benar-benar bisa mengatasi masalah setiap orang. Meski begitu, bukan berarti hal ini tidak ada solusinya. Agar Workspace bisa memenuhi kebutuhan Anda, Google menghadirkan Apps Script.
Apps Script sendiri merupakan subset dari JavaScript yang memungkinkan pengguna Google Workspace untuk memanipulasi kinerja aplikasi di dalamnya. Selain itu, add-ons buatan Apps Script dapat diunggah ke Google Workspace Marketplace, sehingga Anda bisa membagikan solusi yang sudah Anda buat atau menemukan add-ons gratis yang dibuat orang lain untuk memecahkan masalah serupa secara gratis.
Mulai membangun add-on
Google Apps Script dapat diakses dari aplikasi Workspace seperti Google Docs, Sheets, Slides, and Forms, membuatnya mudah untuk membuat skrip terbatas dalam dokumen tertentu. Anda dapat membuat sebuah add-on sambil menggunakannya ketika sedang menjalankan aplikasi.
Add-on yang masih dalam pengembangan akan ditolak, tetapi karena Google mengizinkan fitur dan pembaruan tambahan untuk ditambahkan setelah disetujui, maka ada baiknya Anda merancang add-on sederhana yang dapat dikembangkan nantinya. Anda bahkan bisa meminta feedback dari orang lain yang sudah menggunakan add-on.
Baca juga: Add-Ons to Docs and Sheets: A Little Something Extra
Mempersiapkan add-on di Google Workspace Marketplace
Setelah add-on siap digunakan, ada beberapa item yang perlu disiapkan sebelum dapat diunggah ke Marketplace untuk ditinjau:
- Situs web add-on: Marketplace mengharuskan semua add-on untuk memiliki situs web mereka sendiri yang hidup di domain yang dimiliki pembuatnya (bukan di Google Sites). Nama domain tidak harus berupa nama produk. Situs web add-on juga harus menyertakan halaman kebijakan privasi dan halaman persyaratan layanan. Halaman ini harus dapat diakses dari tingkat atas situs, dengan tautan ke kebijakan privasi dan persyaratan layanan yang tersedia.
- Logo aplikasi: Setiap add-on memerlukan logo aplikasi yang harus ditampilkan di situs web aplikasi. Ini tidak boleh menyertakan apa pun yang terlihat mirip dengan logo Google, termasuk semua logo produk. Ukuran logo kunci untuk verifikasi oAuth adalah 120×120.
Menghubungkan add-on ke Google Cloud Project
Setelah situs web dan logo aplikasi siap, saatnya menghubungkannya ke Google Cloud Project (GCP). Anda dapat memulai proyek baru di https://console.cloud.google.com, tetapi sebelum dapat menghubungkan proyek GCP ke skrip, selesaikan verifikasi OAuth terlebih dahulu.

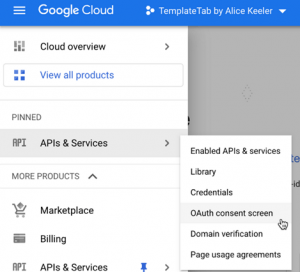
Photo Credit: Google Cloud Blog
Dari Google Cloud Console, gunakan menu 3 baris di kiri atas untuk memilih “API’s & Services” dan pilih “OAuth consent screen” dari menu. Di sini, Anda dapat mengatur apakah add-on akan dipublikasikan sebagai aplikasi internal di domain Google Workspace Anda atau sebagai aplikasi eksternal yang dapat diakses siapa saja.
Selanjutnya, unggah logo aplikasi dan masukkan tautan ke situs web aplikasi, kebijakan privasi, dan persyaratan layanan ke layar persetujuan OAuth. Setelah mengirimkan semua elemen yang diminta untuk layar persetujuan OAuth, Anda akan diarahkan kembali ke dasbor untuk meninjau aplikasi. Untuk menghubungkan skrip ke nomor project GCP, pilih editor skrip add-on dari dasbor di sidebar. Setelah itu, navigasikan ke project settings cog dan tempel nomor proyek.
Baca juga: Membuat Aplikasi Customer Experience dengan Google Docs di Appsheet
Membangun pratinjau YouTube Anda
Sebelum memublikasikan, Anda perlu menyiapkan video YouTube untuk tujuan. Berikut cara yang direkomendasikan untuk membangun pratinjau YouTube:
- Navigasikan ke bagian Security akun Google Anda dan pilih “Third party apps with account access”.
- Hapus akses otorisasi yang Anda berikan sendiri selama pengujian.
- Saat jendela otorisasi Anda merekam layar, pilih untuk menguji add-on. Perhatikan bahwa audio tidak diperlukan karena ini bukan tutorial, hanya demonstrasi.
- Pastikan untuk menunjukkan Client ID di otorisasi add-on.
- Dalam rekaman, gulir melalui URL di bagian atas pop-up otorisasi, jeda pada Client ID cukup lama agar peninjau dapat mengonfirmasi bahwa ID dalam URL cocok dengan nomor proyek pada proyek Google Cloud.

Photo Credit: Google Cloud Blog
- Setelah video selesai, Anda bisa langsung mengunggahnya ke YouTube. Video ini dapat disetel ke format unlisted, tetapi tidak dapat disetel menjadi video pribadi.
Baca juga: Cara Membuat Aplikasi Tanpa Coding untuk Menyederhanakan Proses Kerja
Jika ini adalah percobaan pertama Anda mengirimkan add-on untuk Google Marketplace, prosesnya mungkin akan terasa begitu panjang. Bahkan tidak menutup kemungkinan Anda akan mendapat penolakan. Bagaimanapun juga, mereka harus selalu memastikan bahwa end-user memiliki pengalaman positif dalam menggunakan add-on Google. Namun jangan lekas putus asa, terus lakukan evaluasi terhadap skrip Anda dan mintalah feedback dari orang lain.
Akan lebih baik lagi jika add-on buatan Anda kemudian diterapkan sebagai solusi produktivitas di tempat kerja Anda. Penggunaan Workspace pun akan lebih optimal. Perusahaan Anda belum menggunakan Workspace? EIKON Technology menawarkan solusi penerapan Google Workspace yang mulus dan terjangkau. Untuk informasi lebih lanjut, silakan klik di sini!