Tips Meningkatkan Performa Single-page Application untuk Meningkatkan User Experience dengan Freshchat
Freshworks mengembangkan aplikasi Freshchat sebagai sebuah SPA atau single-page application. SPA mulanya dirancang untuk mengambil dokumen dan mengunduh aset yang berhubungan secara berurutan. Desain ini dapat menyebabkan kinerja aplikasi menjadi kurang optimal, karena kecepatan rendering bergantung pada banyak faktor, mulai dari CPU, GPU, hingga jaringan.
Ada beberapa solusi yang bisa dilakukan untuk mengatasi hambatan tersebut. Salah satunya adalah dengan meminimalkan jumlah kode yang dikirim ke browser. Bisa juga dengan melakukan code splitting atau memanfaatkan API web asli browser. Pendekatan tersebut telah diterapkan di Freshchat untuk meningkatkan performa dan responsnya. Mari simak ulasannya berikut.
Cara mengurangi ukuran bundle atau aset aplikasi
Code splitting
Dalam SPA, aset dikelompokkan menjadi dua: kode aplikasi dan kode vendor. Biasanya, dua aset tersebut diunduh dan dijalankan secara berurutan, menyebabkan rendering terblokir. Hal ini kemudian menyebabkan peningkatan first contentful paint (FCP) dan time to first byte (TTFB).
Baca juga: Aplikasi Live Chat Modern Bernama Freshchat
Untuk mengurangi ukuran aset, Freshchat memanfaatkan code splitting. Pendekatan ini akan mengirim kode yang diperlukan untuk rendering awal halaman saja. Untuk perubahan rute selanjutnya, potongan kode tambahan diambil dari server. Hasilnya, FCB dan TTFB pun dapat meningkat secara signifikan. Berikut adalah hasil penerapan code splitting dengan bantuan Embroider dari framework Ember:
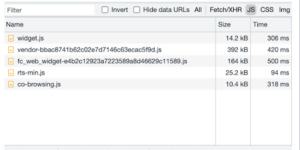
Sebelum code splitting

Photo Credit: Freshworks Blog
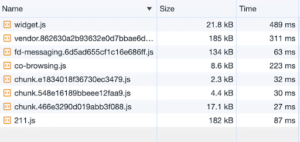
Setelah code splitting

Photo Credit: Freshworks Blog
Impor dinamis
Impor dinamis merupakan sebuah fitur ECMA Stage 4 yang memungkinkan pemuatan skrip sesuai permintaan. Sistem Freshchat memuat libraries pihak ketiga selama rendering awal. Ini tidak hanya menghabiskan sejumlah besar bandwidth, tapi juga memperpanjang waktu rendering.
Dengan menerapkan add-on impor otomatis dari Ember, Freshchat memanfaatkan kapabilitas impor dinamis yang dapat meningkatkan kecepatan rendering dengan memuat aset pihak ketiga saat diperlukan saja. Pendekatan ini terbukti efektif dalam mengurangi ukuran aset, baik dalam agent portal maupun komponen widget.
Hasil impor dinamis:

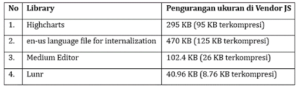
Menggunakan libraries pihak ketiga dengan ukuran ringan
Aplikasi Freshworks menggunakan libraries dengan ukuran cukup besar dan ini tentu memerlukan substitusi agar proses rendering tidak terlalu panjang, Berikut contoh library yang dapat Anda pertimbangkan sebagai substitusi:
- Day JS
Sebuah library berbasis tanggal-waktu yang telah digunakan Freshworks selama satu dekade. Sayangnya, Moment JS memiliki ukuran yang cukup besar (70 KB).
Untuk mengatasi hal tersebut, Freshchat melakukan transisi dari Moment ke Day JS, sebuah alternatif yang jauh lebih ringan (2KB). Selain itu, Freshchat juga memasukkan API web asli INTL yang dapat digunakan kapan pun untuk tugas manipulasi tanggal tertentu.
Jika Anda ingin memformat tanggal dengan locale spesifik, dapat mengikuti skrip berikut:
JavaScript:
![]()
JavaScript:

Baca juga: Cara Menata Ulang IT Self-Service untuk Meningkatkan Performa Karyawan
Menggunakan konfigurasi build tools
Dalam aplikasi web Freshworks, Ember CLI digunakan sebagai kompilasi aplikasi, yang menawarkan fleksibilitas untuk menargetkan browser modern, maupun browser lama yang masih berjalan. Dengan memilih target yang sesuai, Freshchat dapat mengirimkan kode ES6 terkini ke browser. Hal ini akan memberi beberapa manfaat seperti:
- Pengiriman kode berkurang: Penghilangan dukungan polyfill untuk browser lama akan menghasilkan basis kode yang lebih ringkas.
- Peningkatan efisiensi penguraian: Konstruksi kode penting yang lebih sedikit akan mempercepat waktu penguraian dalam browser. Salah satu contohnya adalah penggunaan async/await. Dalam kasus di mana dukungan untuk browser lama diperlukan, Babel biasanya menggunakan regenerator-runtime untuk menangani generator dan async/await, yang menyebabkan code bloat dan waktu penguraian yang lebih lambat.
- Peningkatan developer experience: Freshchat menghilangkan kebutuhan akan pernyataan jump dan loop yang dihasilkan oleh runtime-regenerator sehingga kode yang dihasilkan lebih mudah dibaca dan juga intuitif.

Photo Credit: Freshworks Blog
Memperbarui caniuse package
Meski dianggap sebagai upaya pengoptimalan yang sederhana, namun hal ini sering kali masih dibayangi oleh tantangan lain yang berhubungan dengan performa aplikasi. Dengan memastikan pembaruan rutin pada database caniuse, build tool Freshchat dapat dapat mengakses statistik terkini tentang penggunaan browser dan menyesuaikan kompilasi aset.
Pendekatan proaktif ini memberikan manfaat yang signifikan, sehingga mengurangi ukuran caniuse package dari 10 menjadi 100 KB. Frekuensi penghematan ini ditentukan oleh seberapa sering pembaruan dilakukan.
Baca juga: Yuk Kenalan dengan Freshservice!
Dari sini dapat disimpulkan bahwa Freshchat sejauh ini telah menunjukkan komitmen dalam menyediakan single-page application atau SPA yang lebih responsif dan efisien. Dengan berbagai pembaruan yang terus dihadirkan, Anda dapat mempertimbangkan Freshchat dan Freshworks untuk mencapai keunggulan dalam pengembangan aplikasi web.
EIKON Technology sebagai authorized reseller partner Freshworks, menyediakan single-page application Freshchat resmi dan bergaransi. Kami siap membantu Anda dalam seluruh proses penerapan solusi untuk mendapatkan hasil terbaik. Untuk informasi lebih lanjut, silakan hubungi kami di sini!